
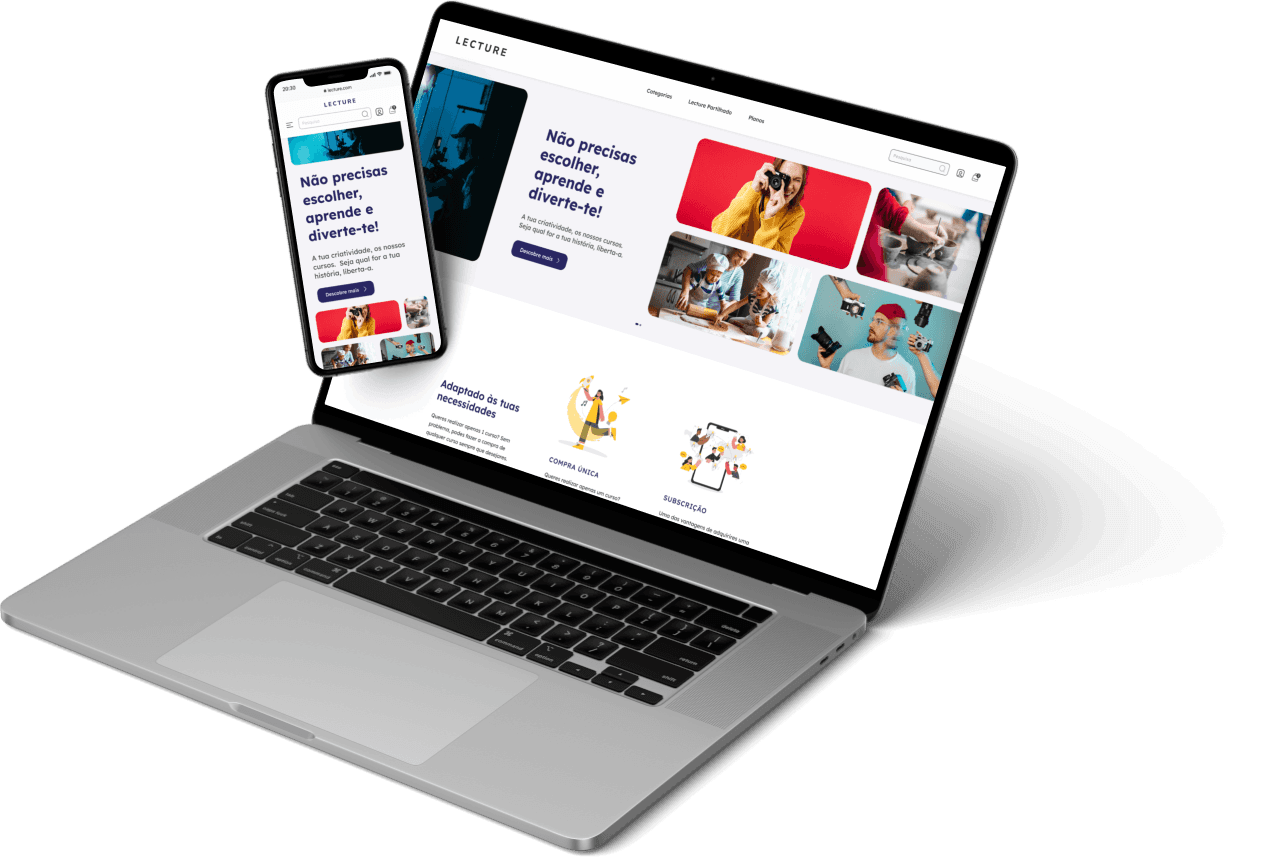
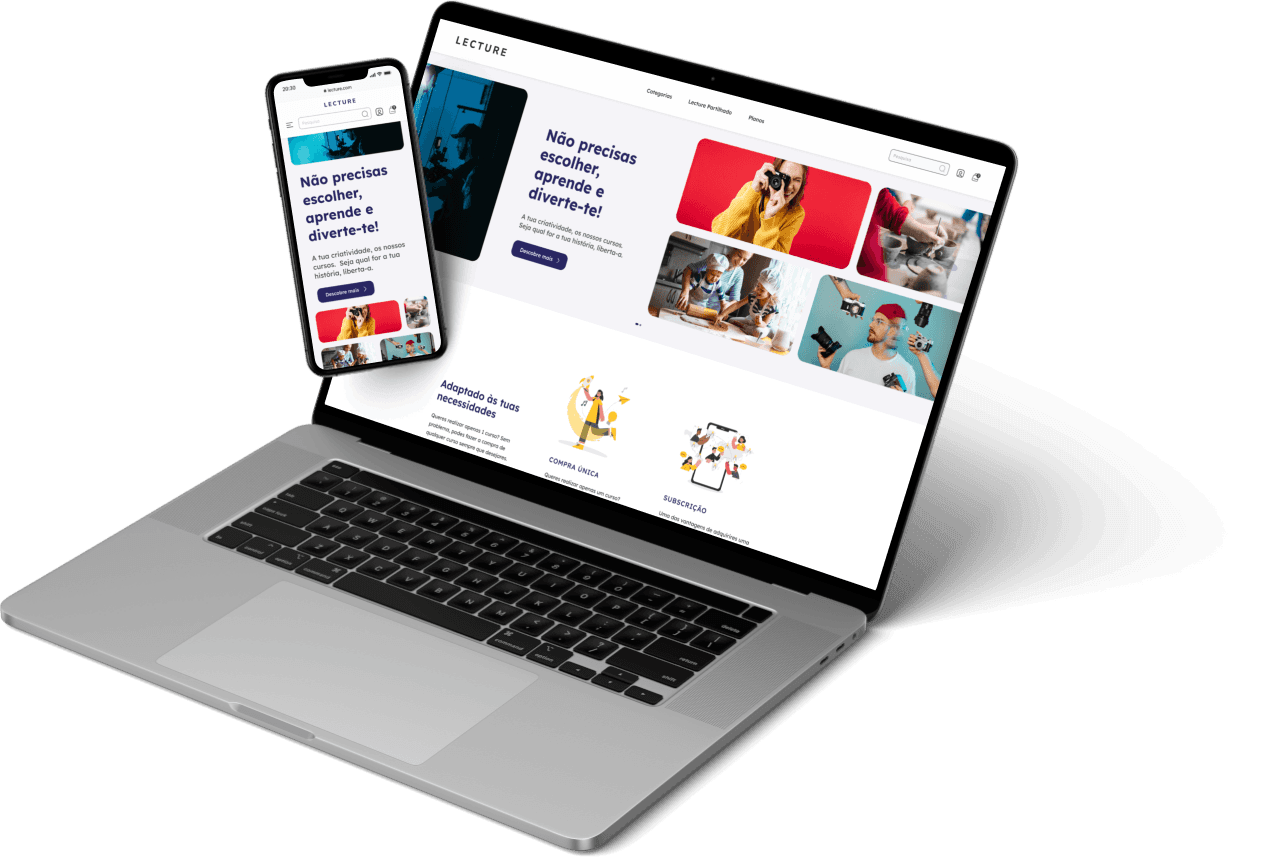
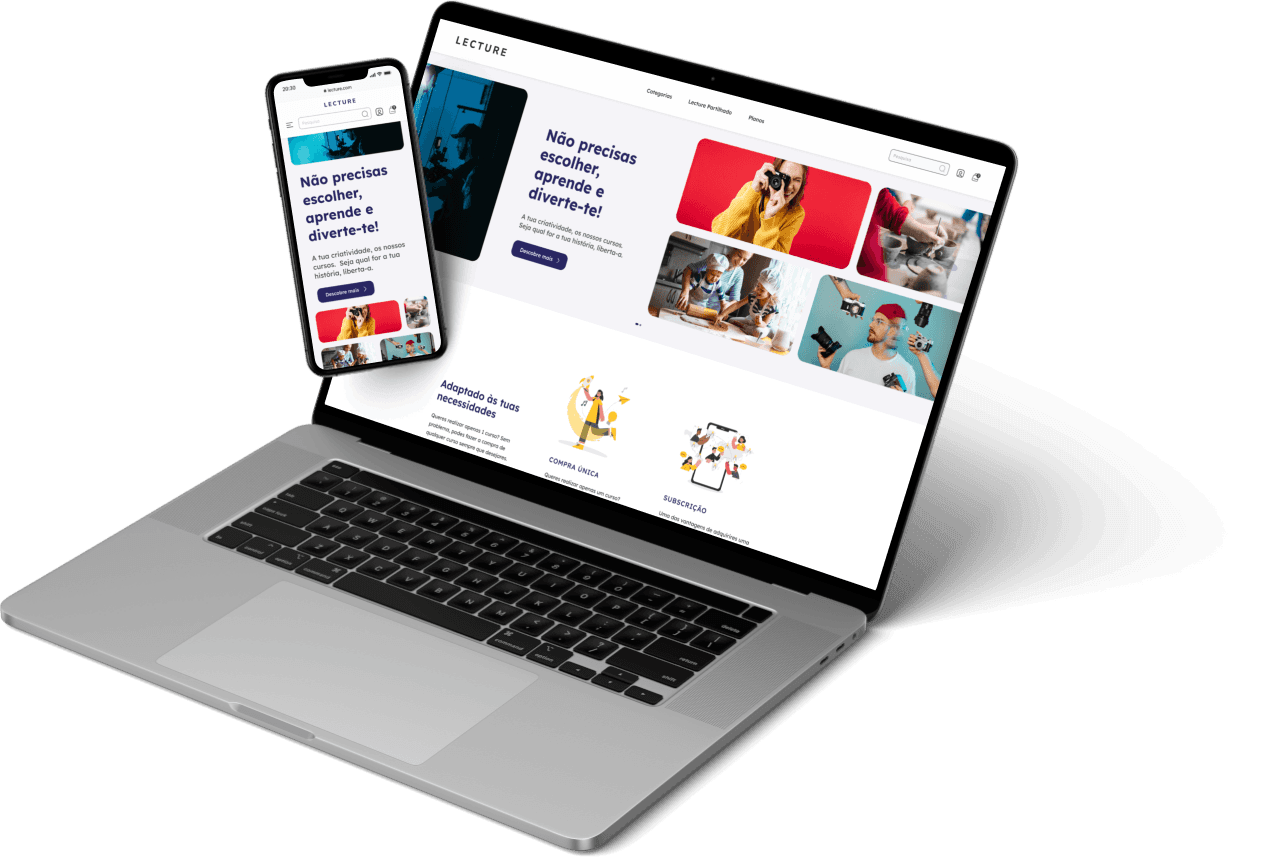
Plataforma de cursos online (caso de estudo)
Projeto desenvolvido ao longo de 17 semanas no âmbito escolar, pós-laboral, com a colega Marina Mascaretti no curso de Ux Ui Design - EDIT Porto.
Aqui serão apresentados os vários passos que considero importante até à conclusão do projeto com o protótipo Mobile e Desktop desenvolvidos.
Escola:
Ferramentas:

Plataforma de cursos online
(caso de estudo)
Projeto desenvolvido ao longo de 17 semanas no âmbito escolar, pós-laboral, com a colega Marina Mascaretti no curso de Ux Ui Design - EDIT Porto.
Aqui serão apresentados os vários passos que considero importante até à conclusão do projeto com o protótipo Mobile e Desktop desenvolvidos.
Escola:
Ferramentas:

Plataforma de cursos online
(caso de estudo)
Projeto desenvolvido ao longo de 17 semanas no âmbito escolar, pós-laboral, com a colega Marina Mascaretti no curso de Ux Ui Design - EDIT Porto.
Aqui serão apresentados os vários passos que considero importante até à conclusão do projeto com o protótipo Mobile e Desktop desenvolvidos.
Escola:
Ferramentas:


Briefing
O desafio
O intuito deste projeto passa por criar uma plataforma que agregue todos os cursos das várias categorias, que informe os alunos de novos cursos adicionados que estejam de acordo com os seus interesses, que seja possível ver quem são os professores de um determinado curso, quais os temas e módulos que fazem parte do mesmo e outras informações que acharem relevantes.
Todos os alunos poderão comprar todos os cursos que desejarem, mas queremos incentivá-los a não fazerem vários cursos ao mesmo tempo, para que se foquem em adquirir todo o conhecimento que é transmitido de uma forma mais imersiva.
O intuito da LECTURE é ser uma plataforma de referência de aprendizagem acessível a todos.
Queremos mostrar que o ato de criar pode significar crescimento, mudança e descoberta na vida das pessoas. Queremos inspirar e multiplicar a criatividade e promover a expressão e a aprendizagem.
O intuito deste projeto passa por criar uma plataforma que agregue todos os cursos das várias categorias, que informe os alunos de novos cursos adicionados que estejam de acordo com os seus interesses, que seja possível ver quem são os professores de um determinado curso, quais os temas e módulos que fazem parte do mesmo e outras informações que acharem relevantes.
Todos os alunos poderão comprar todos os cursos que desejarem, mas queremos incentivá-los a não fazerem vários cursos ao mesmo tempo, para que se foquem em adquirir todo o conhecimento que é transmitido de uma forma mais imersiva.
O intuito da LECTURE é ser uma plataforma de referência de aprendizagem acessível a todos.
Queremos mostrar que o ato de criar pode significar crescimento, mudança e descoberta na vida das pessoas. Queremos inspirar e multiplicar a criatividade e promover a expressão e a aprendizagem.
O intuito deste projeto passa por criar uma plataforma que agregue todos os cursos das várias categorias, que informe os alunos de novos cursos adicionados que estejam de acordo com os seus interesses, que seja possível ver quem são os professores de um determinado curso, quais os temas e módulos que fazem parte do mesmo e outras informações que acharem relevantes.
Todos os alunos poderão comprar todos os cursos que desejarem, mas queremos incentivá-los a não fazerem vários cursos ao mesmo tempo, para que se foquem em adquirir todo o conhecimento que é transmitido de uma forma mais imersiva.
O intuito da LECTURE é ser uma plataforma de referência de aprendizagem acessível a todos.
Queremos mostrar que o ato de criar pode significar crescimento, mudança e descoberta na vida das pessoas. Queremos inspirar e multiplicar a criatividade e promover a expressão e a aprendizagem.
Estrutura
Fluxo de trabalho
01 - Pesquisa & Análise
• Benchmarking • Inquéritos e Investigação • User Personas
02 - Ideação & Desenvolvimento
03 - Lecture • Partilha o conhecimento



Estrutura
Estrutura
Estrutura
Fluxo de trabalho
Fluxo de trabalho
Fluxo de trabalho
01 - Pesquisa & Análise
— Benchmarking
— Inquéritos e Investigação
— User Personas
01 - Pesquisa & Análise
• Benchmarking
• Inquéritos e Investigação
• User Personas
01 - Pesquisa & Análise
• Benchmarking
• Inquéritos e Investigação
• User Personas
02 - Ideação & Desenvolvimento
— Estratégia de conteúdo
— Proposta de valor: 'Lecture Partilhado'
— WireFrames
— Testes de usabilidade
02 - Ideação & Desenvolvimento
• Estratégia de conteúdo
• Proposta de valor: 'Lecture Partilhado'
• Arquitetura de informação
• Fluxo de utilizador
• WireFrames
• Testes de usabilidade
02 - Ideação & Desenvolvimento
• Estratégia de conteúdo
• Proposta de valor: 'Lecture Partilhado'
• Arquitetura de informação
• Fluxo de utilizador
• WireFrames
• Testes de usabilidade
03 - LECTURE
— Design System
— Mockup Desktop
— Mockup Mobile
03 - Lecture - Partilha o conhecimento
• Design System
• Mockup Desktop
• Mockup Mobile
03 - Lecture - Partilha o conhecimento
• Design System
• Mockup Desktop
• Mockup Mobile
01
01
01
Pesquisa & Análise
Pesquisa & Análise
Pesquisa & Análise





Benchmarking
Benchmarking
'Comparative Assessment' - Análise estratégica de 3 players de referência no mercado. Fator importante para desenvolver o Plano de negócio e estratégia de conteúdo.
'Comparative Assessment' - Análise estratégica de 3 players de referência no mercado. Fator importante para desenvolver o Plano de negócio e estratégia de conteúdo.
'Comparative Assessment' - Análise estratégica de 3 players de referência no mercado. Fator importante para desenvolver o Plano de negócio e estratégia de conteúdo.
(Apenas disponível versão Desktop)
Inquéritos e Investigação
Inquéritos e Investigação
Inquéritos e Investigação
Com o intuito de consolidar e validar determinadas informações, realizamos uma pesquisa por meio de um questionário, a partir da qual obtivemos resultados relevantes e intrigantes.
Com o intuito de consolidar e validar determinadas informações, realizamos uma pesquisa por meio de um questionário, a partir da qual obtivemos resultados relevantes e intrigantes.
Com o intuito de consolidar e validar determinadas informações, realizamos uma pesquisa por meio de um questionário, a partir da qual obtivemos resultados relevantes e intrigantes.
(Apenas disponível versão Desktop)



*dado super importante na validação do conceito.
*dado super importante na validação do conceito.
*dado super importante na validação do conceito.






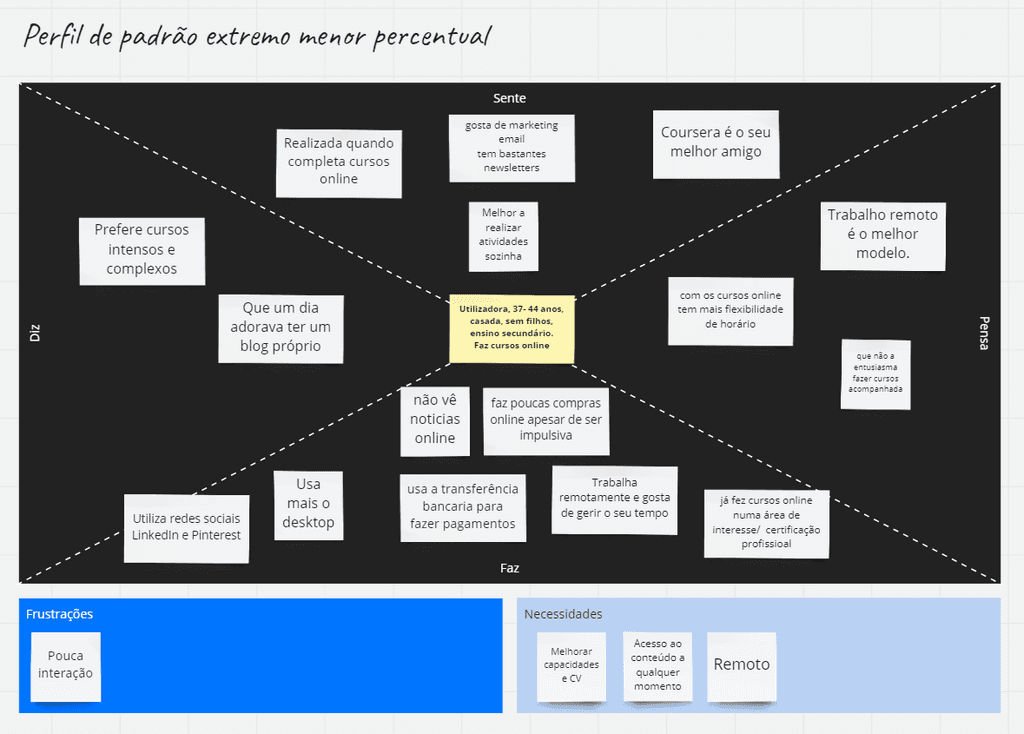
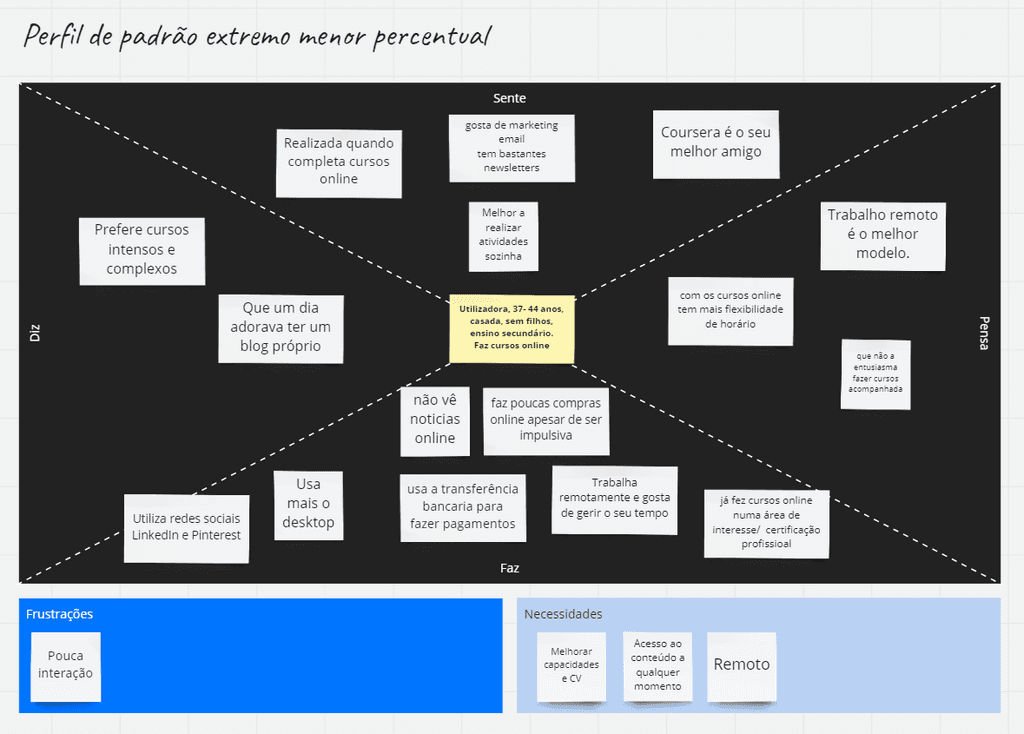
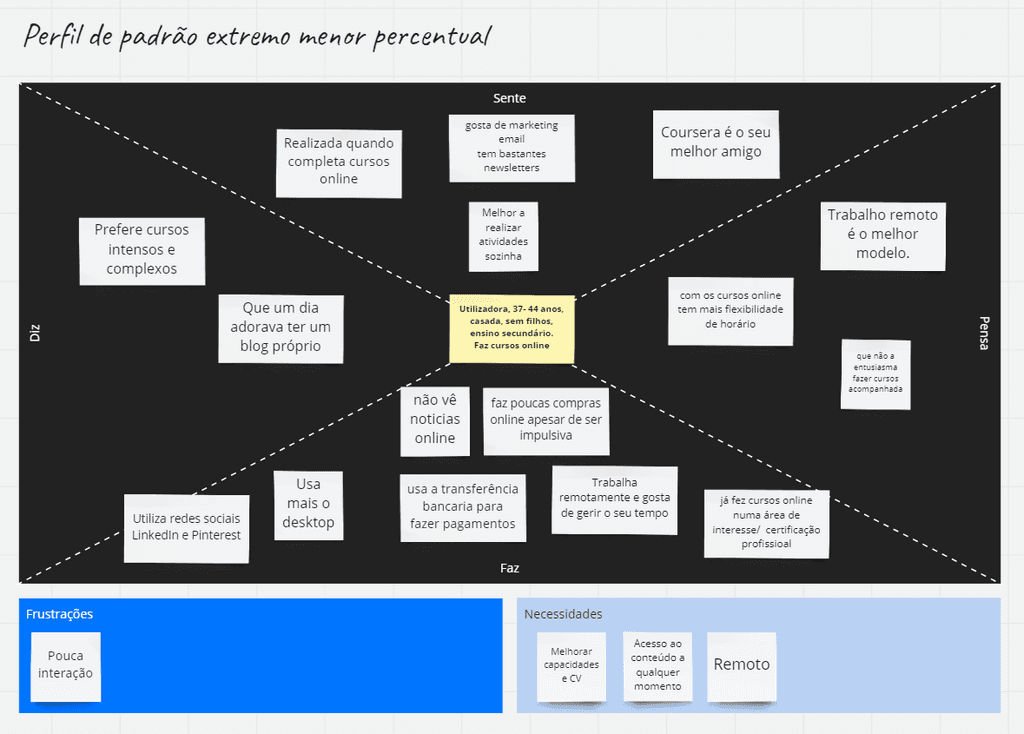
User Personas
User Personas
Combinando os resultados do questionário com a análise de benchmarking, criamos duas personas que representam os perfis mais comuns dos nossos utilizadores de plataforma de e-learning. Estes insights foram valiosos para personalizarmos os nossos serviços e adaptarmos a nossa estratégia, garantindo uma experiência de qualidade e personalizada.
Combinando os resultados do questionário com a análise de benchmarking, criamos duas personas que representam os perfis mais comuns dos nossos utilizadores de plataforma de e-learning. Estes insights foram valiosos para personalizarmos os nossos serviços e adaptarmos a nossa estratégia, garantindo uma experiência de qualidade e personalizada.
Combinando os resultados do questionário com a análise de benchmarking, criamos duas personas que representam os perfis mais comuns dos nossos utilizadores de plataforma de e-learning. Estes insights foram valiosos para personalizarmos os nossos serviços e adaptarmos a nossa estratégia, garantindo uma experiência de qualidade e personalizada.
(Apenas disponível versão Desktop)
Pontos comuns

👍 Passar mais tempo de qualidade com amigos e família;
👎 Sentem-se assoberbados pela quantidade de cursos e opções online.
02
02
02
Ideação & Desenvolvimento
Ideação & Desenvolvimento
Ideação & Desenvolvimento







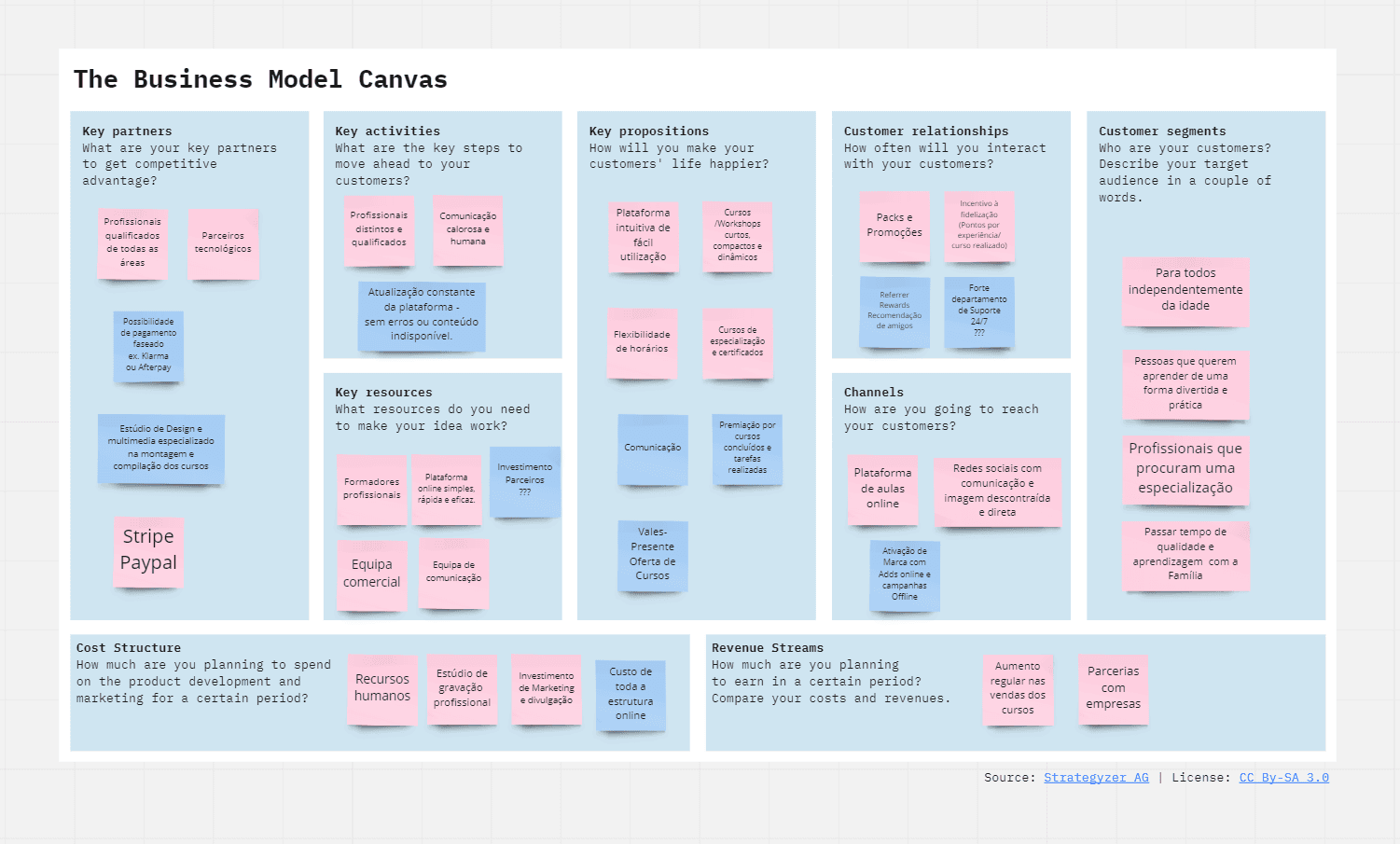
Estratégia de conteúdo
Estratégia de conteúdo
Para desenvolver uma estratégia de sucesso, é essencial responder a perguntas cruciais que fornecem insights valiosos sobre o mercado. O 'empathy map' foi um dos métodos usados para obter resultados.
Para desenvolver uma estratégia de sucesso, é essencial responder a perguntas cruciais que fornecem insights valiosos sobre o mercado. O 'empathy map' foi um dos métodos usados para obter resultados.
Para desenvolver uma estratégia de sucesso, é essencial responder a perguntas cruciais que fornecem insights valiosos sobre o mercado. O 'empathy map' foi um dos métodos usados para obter resultados.
(Apenas disponível versão Desktop)
(Apenas disponível versão Desktop)
Proposta de valor:
'Lecture Partilhado'
Proposta de valor:
'Lecture Partilhado'
Com uma análise detalhada do que já existe no mercado, desenvolvemos a funcionalidade "Lecture Partilhado", com o objetivo de proporcionar uma experiência educacional totalmente inovadora e de excelência aos nossos utilizadores.
Com uma análise detalhada do que já existe no mercado, desenvolvemos a funcionalidade "Lecture Partilhado", com o objetivo de proporcionar uma experiência educacional totalmente inovadora e de excelência aos nossos utilizadores.
Com uma análise detalhada do que já existe no mercado, desenvolvemos a funcionalidade "Lecture Partilhado", com o objetivo de proporcionar uma experiência educacional totalmente inovadora e de excelência aos nossos utilizadores.
(Apenas disponível versão Desktop)







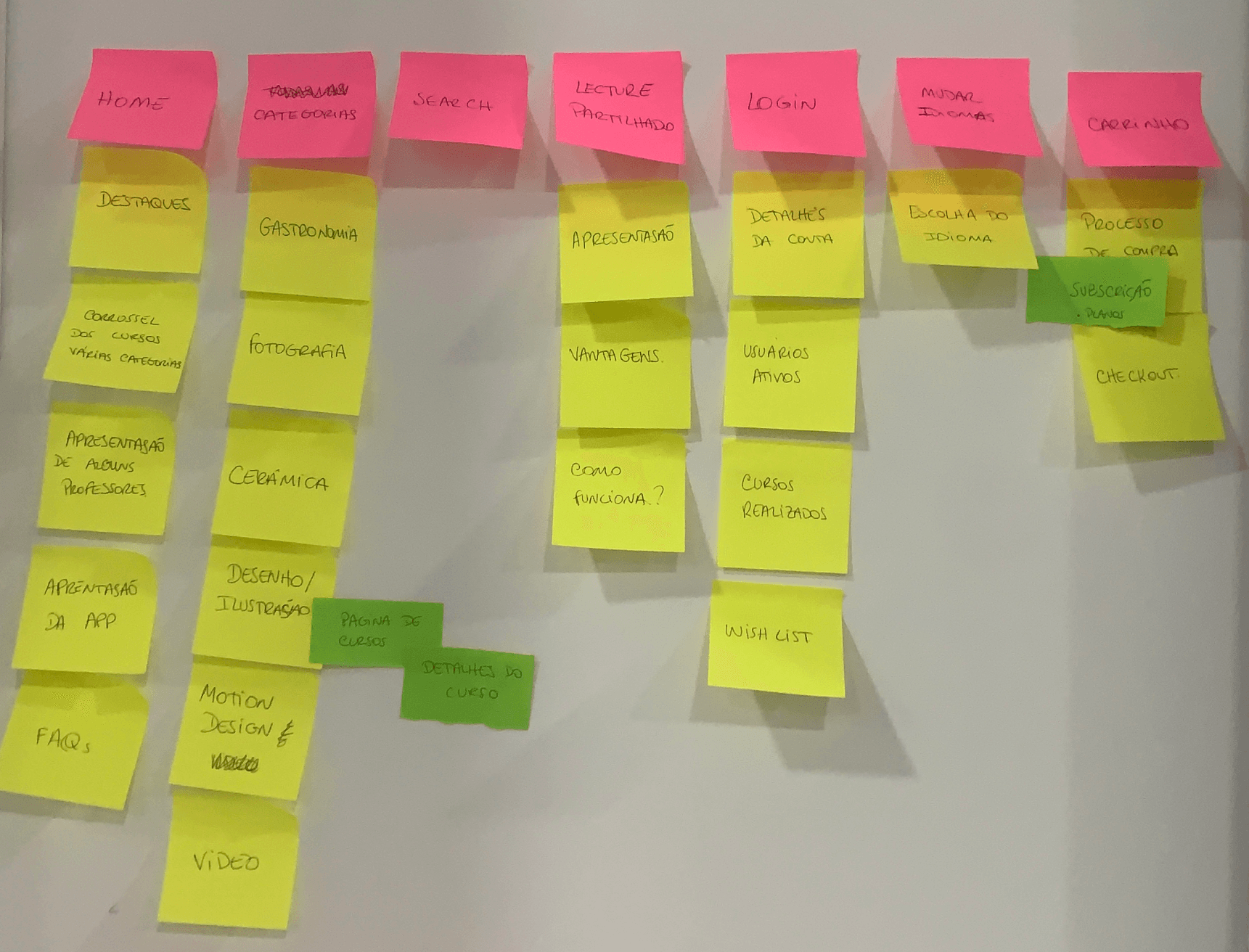
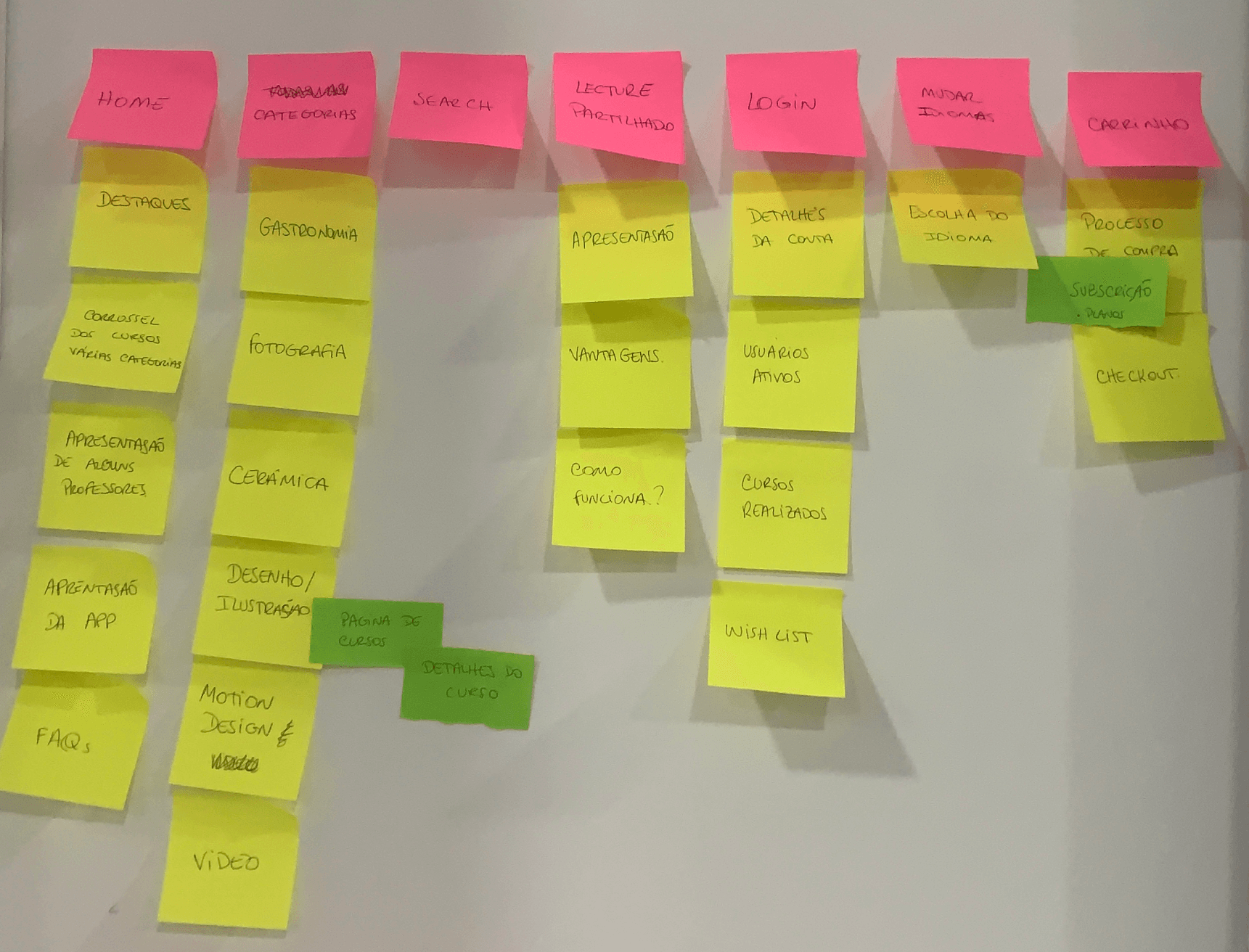
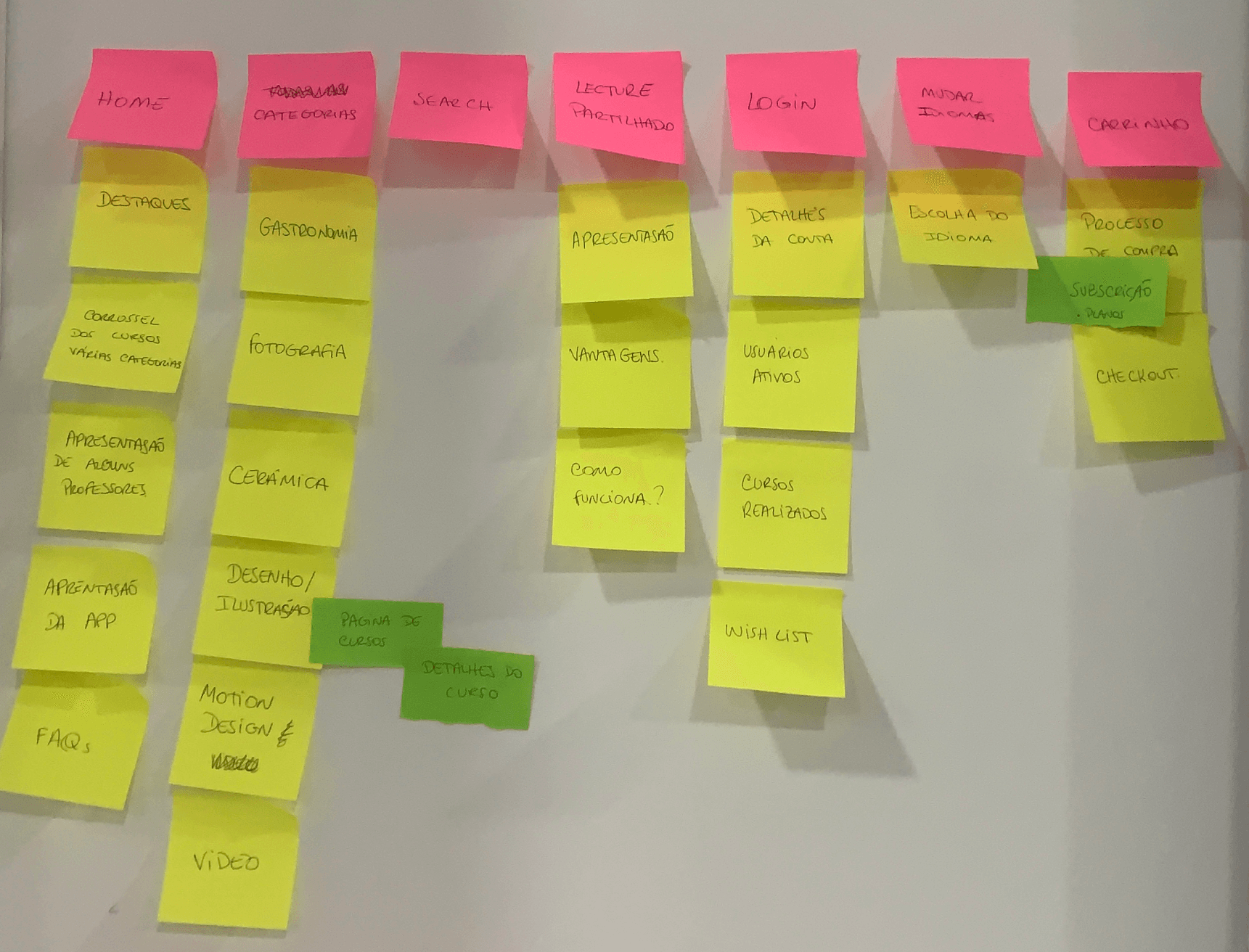
Arquitetura de informação
Arquitetura de informação
A arquitetura de informação é fundamental para garantir que a informação seja organizada de forma clara e eficiente. Ela ajuda a definir a estrutura, hierarquia e navegação do conteúdo, o que, por sua vez, melhora a experiência do utilizador e aumenta a sua compreensão do conteúdo.
O 'HMW - How-Might-We' foi um dos métodos usados para conseguir agilizar no desenvolvimento eficaz da estrutura de toda a plataforma.
A arquitetura de informação é fundamental para garantir que a informação seja organizada de forma clara e eficiente. Ela ajuda a definir a estrutura, hierarquia e navegação do conteúdo, o que, por sua vez, melhora a experiência do utilizador e aumenta a sua compreensão do conteúdo.
O 'HMW - How-Might-We' foi um dos métodos usados para conseguir agilizar no desenvolvimento eficaz da estrutura de toda a plataforma.
A arquitetura de informação é fundamental para garantir que a informação seja organizada de forma clara e eficiente. Ela ajuda a definir a estrutura, hierarquia e navegação do conteúdo, o que, por sua vez, melhora a experiência do utilizador e aumenta a sua compreensão do conteúdo.
O 'HMW - How-Might-We' foi um dos métodos usados para conseguir agilizar no desenvolvimento eficaz da estrutura de toda a plataforma.



Fluxo de utilizador
Fluxo de utilizador
Com o intuito de proporcionar aos utilizadores uma experiência de utilização agradável e intuitiva, demos início ao processo de criação dos Fluxos de Utilizador. Utilizamos as informações obtidas através de pesquisas anteriores e concentrámo-nos na elaboração do 'Happy Path', tendo em vista o objetivo principal de desenvolver uma plataforma agradável, simples e intuitiva para os utilizadores.
Com o intuito de proporcionar aos utilizadores uma experiência de utilização agradável e intuitiva, demos início ao processo de criação dos Fluxos de Utilizador. Utilizamos as informações obtidas através de pesquisas anteriores e concentrámo-nos na elaboração do 'Happy Path', tendo em vista o objetivo principal de desenvolver uma plataforma agradável, simples e intuitiva para os utilizadores.
Com o intuito de proporcionar aos utilizadores uma experiência de utilização agradável e intuitiva, demos início ao processo de criação dos Fluxos de Utilizador. Utilizamos as informações obtidas através de pesquisas anteriores e concentrámo-nos na elaboração do 'Happy Path', tendo em vista o objetivo principal de desenvolver uma plataforma agradável, simples e intuitiva para os utilizadores.
(Apenas disponível versão Desktop)
(Apenas disponível versão Desktop)






Wireframes
Wireframes
Através da utilização dos wireframes, foi possível realizar testes e experimentar diversos layouts, fluxos de navegação e funcionalidades de forma preliminar, antes de dedicar tempo e recursos para o desenvolvimento completo do design. Esse processo contribuiu para uma maior eficiência no planeamento e desenvolvimento, resultando em economia de tempo e recursos, além de garantir uma experiência do utilizador otimizada desde o início do processo.
Através da utilização dos wireframes, foi possível realizar testes e experimentar diversos layouts, fluxos de navegação e funcionalidades de forma preliminar, antes de dedicar tempo e recursos para o desenvolvimento completo do design. Esse processo contribuiu para uma maior eficiência no planeamento e desenvolvimento, resultando em economia de tempo e recursos, além de garantir uma experiência do utilizador otimizada desde o início do processo.
Através da utilização dos wireframes, foi possível realizar testes e experimentar diversos layouts, fluxos de navegação e funcionalidades de forma preliminar, antes de dedicar tempo e recursos para o desenvolvimento completo do design. Esse processo contribuiu para uma maior eficiência no planeamento e desenvolvimento, resultando em economia de tempo e recursos, além de garantir uma experiência do utilizador otimizada desde o início do processo.
(Apenas disponível versão Desktop)
(Apenas disponível versão Desktop)
Testes de usabilidade
Testes de usabilidade
Após concluirmos a criação dos nossos wireframes, demos início aos testes de usabilidade para aferir a eficácia e facilidade de utilização do nosso produto. Realizámos testes com quatro utilizadores diferentes para identificar eventuais problemas de usabilidade e recolher feedback sobre como melhorar a experiência do utilizador. Os participantes receberam uma tarefa específica para realizar, enquanto as suas interações e feedbacks foram observados e registados. Utilizando as informações recolhidas, melhorámos significativamente o nosso produto e conseguimos proporcionar uma experiência de utilizador excecional.
Após concluirmos a criação dos nossos wireframes, demos início aos testes de usabilidade para aferir a eficácia e facilidade de utilização do nosso produto. Realizámos testes com quatro utilizadores diferentes para identificar eventuais problemas de usabilidade e recolher feedback sobre como melhorar a experiência do utilizador. Os participantes receberam uma tarefa específica para realizar, enquanto as suas interações e feedbacks foram observados e registados. Utilizando as informações recolhidas, melhorámos significativamente o nosso produto e conseguimos proporcionar uma experiência de utilizador excecional.
Após concluirmos a criação dos nossos wireframes, demos início aos testes de usabilidade para aferir a eficácia e facilidade de utilização do nosso produto. Realizámos testes com quatro utilizadores diferentes para identificar eventuais problemas de usabilidade e recolher feedback sobre como melhorar a experiência do utilizador. Os participantes receberam uma tarefa específica para realizar, enquanto as suas interações e feedbacks foram observados e registados. Utilizando as informações recolhidas, melhorámos significativamente o nosso produto e conseguimos proporcionar uma experiência de utilizador excecional.
(Apenas disponível versão Desktop)
(Apenas disponível versão Desktop)

03
03
03
Lecture
Partilha o conhecimento
Design System
Design System
O desenvolvimento do Design System para a plataforma Lecture foi um processo complexo e desafiante, mas extremamente importante para garantir uma experiência de utilização consistente e coesa em toda a plataforma. Consideramos diversos fatores, incluindo a identidade visual da marca. O resultado foi um sistema de design completo, que inclui diretrizes de tipografia, cores, ícones, botões e outros elementos de interface.
O desenvolvimento do Design System para a plataforma Lecture foi um processo complexo e desafiante, mas extremamente importante para garantir uma experiência de utilização consistente e coesa em toda a plataforma. Consideramos diversos fatores, incluindo a identidade visual da marca. O resultado foi um sistema de design completo, que inclui diretrizes de tipografia, cores, ícones, botões e outros elementos de interface.
O desenvolvimento do Design System para a plataforma Lecture foi um processo complexo e desafiante, mas extremamente importante para garantir uma experiência de utilização consistente e coesa em toda a plataforma. Consideramos diversos fatores, incluindo a identidade visual da marca. O resultado foi um sistema de design completo, que inclui diretrizes de tipografia, cores, ícones, botões e outros elementos de interface.
(Apenas disponível versão Desktop)
(Apenas disponível versão Desktop)

Lecture Mobile - Protótipo
Lecture Mobile - Protótipo
Com o aumento do uso de dispositivos móveis para acesso à internet, torna-se imprescindível que o site da Lecture tenha uma versão mobile que ofereça uma experiência de utilização agradável e intuitiva. Pensando nisso, desenvolvemos um protótipo mobile, que vai de encontro às necessidades dos nossos utilizadores e oferece uma navegação fluida e eficiente. Do lado direito, o protótipo totalmente funcional.
Com o aumento do uso de dispositivos móveis para acesso à internet, torna-se imprescindível que o site da Lecture tenha uma versão mobile que ofereça uma experiência de utilização agradável e intuitiva. Pensando nisso, desenvolvemos um protótipo mobile, que vai de encontro às necessidades dos nossos utilizadores e oferece uma navegação fluida e eficiente. Do lado direito, o protótipo totalmente funcional.
Com o aumento do uso de dispositivos móveis para acesso à internet, torna-se imprescindível que o site da Lecture tenha uma versão mobile que ofereça uma experiência de utilização agradável e intuitiva. Pensando nisso, desenvolvemos um protótipo mobile, que vai de encontro às necessidades dos nossos utilizadores e oferece uma navegação fluida e eficiente. Do lado direito, o protótipo totalmente funcional.



Protótipo Figma
Protótipo Figma
Tal como nos Wireframes, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
Tal como nos Wireframes, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
Tal como nos Wireframes, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
(Apenas disponível versão Desktop)

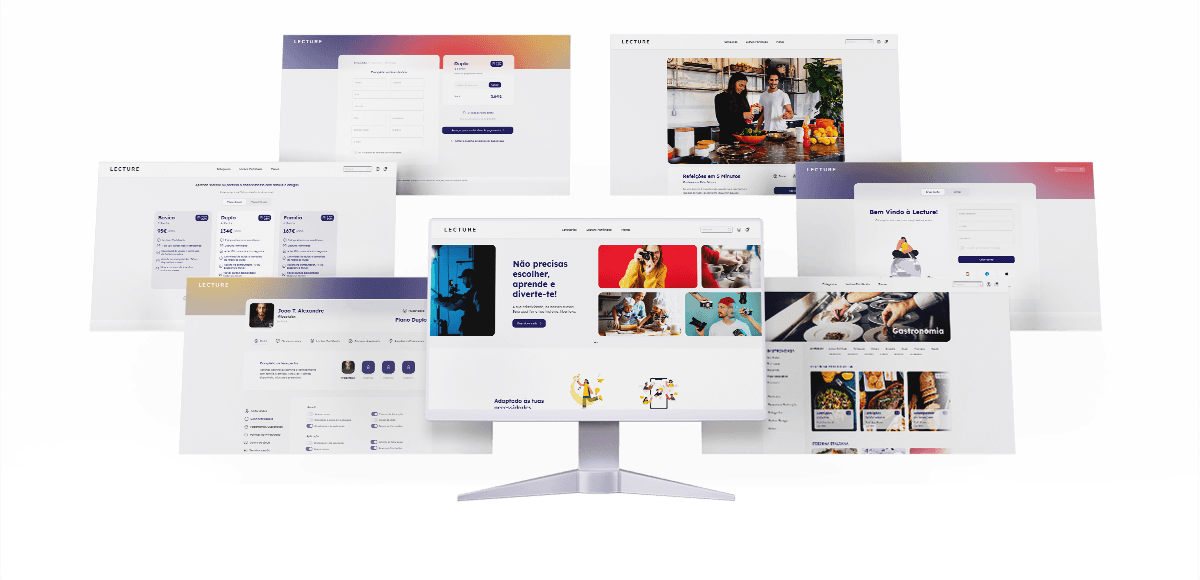
Lecture Desktop 🚀
Lecture Desktop 🚀
Com o intuito de proporcionar uma experiência de utilização mais completa e dinâmica, foi dada especial atenção ao desenvolvimento da versão Desktop da plataforma Lecture. Foi dedicado um cuidado especial ao layout e ao fluxo de navegação, garantindo que a interface seja clara, intuitiva e permita aos utilizadores encontrar facilmente as informações e funcionalidades desejadas. O resultado final é uma plataforma mais robusta, capaz de satisfazer as necessidades de um público mais diverso e exigente.
Tal como nos Wireframes Mobile, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
Com o intuito de proporcionar uma experiência de utilização mais completa e dinâmica, foi dada especial atenção ao desenvolvimento da versão Desktop da plataforma Lecture. Foi dedicado um cuidado especial ao layout e ao fluxo de navegação, garantindo que a interface seja clara, intuitiva e permita aos utilizadores encontrar facilmente as informações e funcionalidades desejadas. O resultado final é uma plataforma mais robusta, capaz de satisfazer as necessidades de um público mais diverso e exigente.
Tal como nos Wireframes Mobile, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
Com o intuito de proporcionar uma experiência de utilização mais completa e dinâmica, foi dada especial atenção ao desenvolvimento da versão Desktop da plataforma Lecture. Foi dedicado um cuidado especial ao layout e ao fluxo de navegação, garantindo que a interface seja clara, intuitiva e permita aos utilizadores encontrar facilmente as informações e funcionalidades desejadas. O resultado final é uma plataforma mais robusta, capaz de satisfazer as necessidades de um público mais diverso e exigente.
Tal como nos Wireframes Mobile, o 'happy path' continua a ser subscrever o plano Duplo e de seguida adicionar um utilizador ao perfil.
(Apenas disponível versão Desktop)